PHP Generator for MySQL online Help
| Prev | Return to chapter overview | Next |
AutoComplete
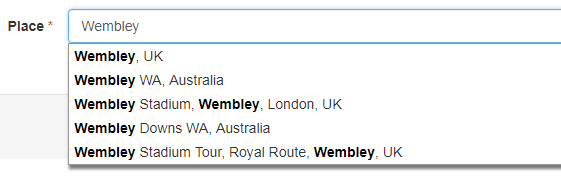
Select this control to create a single-line input field for entering text with a possibility of choosing a pre-defined value from a list. Live Demo.

Related editors
To force user to select only from predefined values, use Combobox or Dynamic Combobox editors.
Max width
Use this property to restrict the maximum width of the editor (this means that in any screen resolution editor's width will be less or equal then the property value). Can be specified in any units supported by web browsers e.g. 300px, 25em, 50%, etc.
Max length
Use this field to restrict the number of symbols of the value that can be entered.
Placeholder
Use this field to set a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The placeholder is displayed in the input field before the user enters a value.
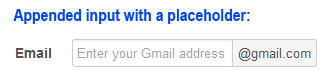
Prefix/Suffix
Use these properties to create prepended and appended inputs allowing for simple punctuation or units to be paired with an input. For example, if you need to indicate a field is asking for money, use the prepend with a $ sign. Other examples include @ with a username (a la Twitter.com's settings pages) and "+1" for phone number inputs.

This property group allows you to define the list of items to be displayed when a user enters a symbol in the control. More information.
Inline styles
Use this field to set formatting options to be used inside the style attribute of the element. For example, to set the font color and the background color for a control, place the following string to Inline styles:
color: red; background-color: yellow;
Custom attributes
This property allows you to add simple metadata to individual elements, largely for the purpose of providing information to make JavaScript functions easier. Such attributes can be later handled in client-side events. For example, to add several custom attributes to an editor, enter the following string into the Custom attributes edit box:
data-city="Boston" data-lang="js" data-food="Bacon"
It is recommended to prefix all custom attributes with data- to keep the result document compatible with the HTML5 requirements.
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy